【版本更新】帮我吧2023年5月26日
[ 2023/06/01 11:25:58 ] 来源:帮我吧
【在线客服】
1.企业微信代开发应用2C模式创建联系人增加部门赋值
场景描述:当目前在线聊天对接企业微信创建代开发应用后,客户发起聊天后,会在帮我吧中创建公司和联系人或者更新已经存在的客户数据;在2C模式中,部门对于联系人比较关键,因此增加了如果联系人的自定义字段中有唯一标识为“WeChatDept”字段,则在联系人发起聊天时,会将部门中的小子集部门作为部门名称写入该字段中的功能。
功能详情:如果联系人部门为”金万维——帮我吧——产品部“,则发起聊天后,会将”产品部“写入唯一标识为“WeChatDept”字段中。
【工单系统】
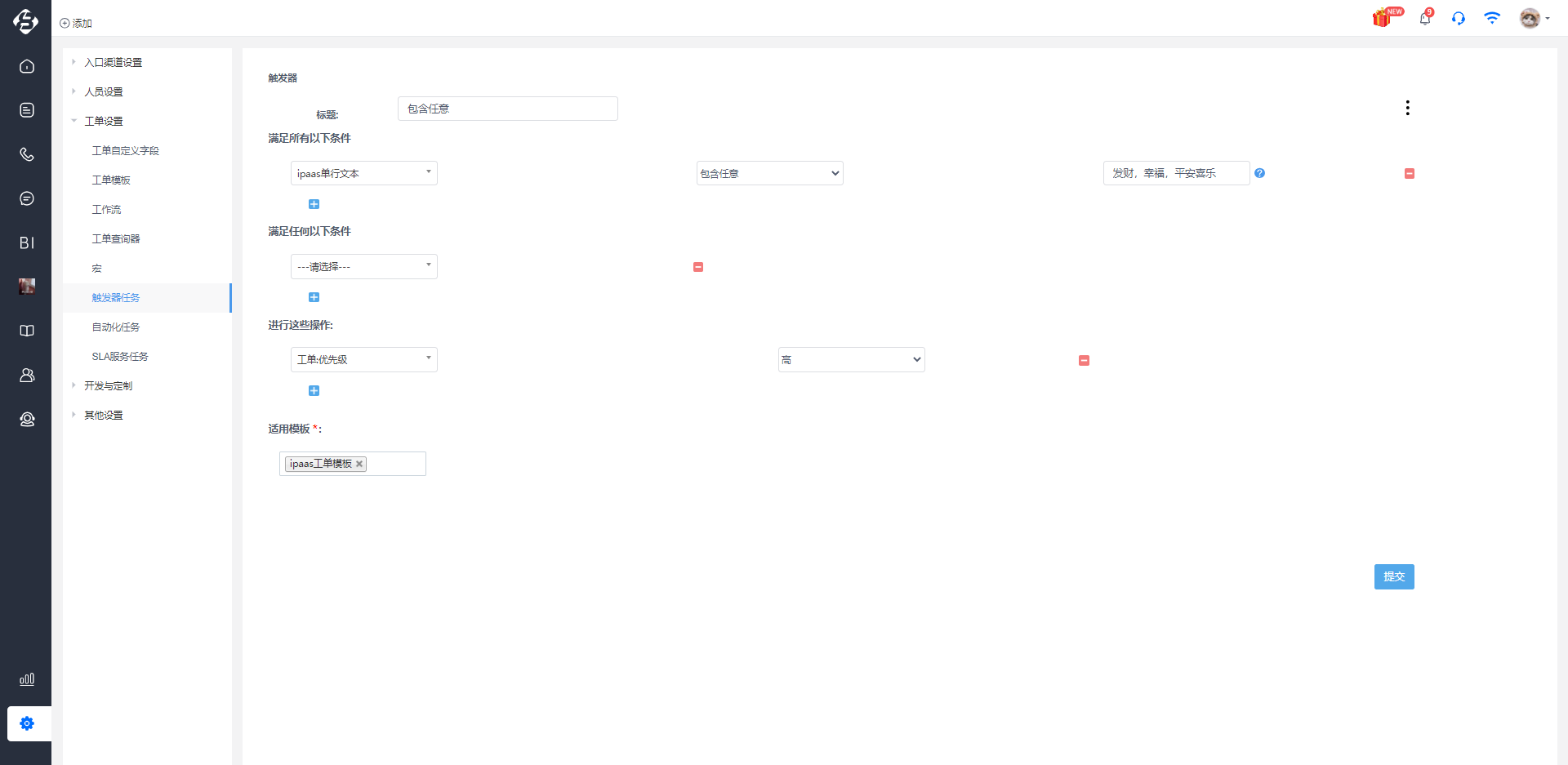
1.工单宏、触发器中的单行文本、多行文本添加包含任意、不包含任意功能
场景描述:当单行文本字段或者多行文本字段需要判断值内容中是否包含或者不包含某几个字符串作为判断条件时,可以在宏和触发器中使用包含任意或者不包含任意功能
功能详情:如果选择包含任意条件,条件值写了A,B,C ;则字段值内容中只要出现A,B,C三者任意或者组合出现都符合要求;如果是不包含任意则是只要有一个没有出现就是符合条件。

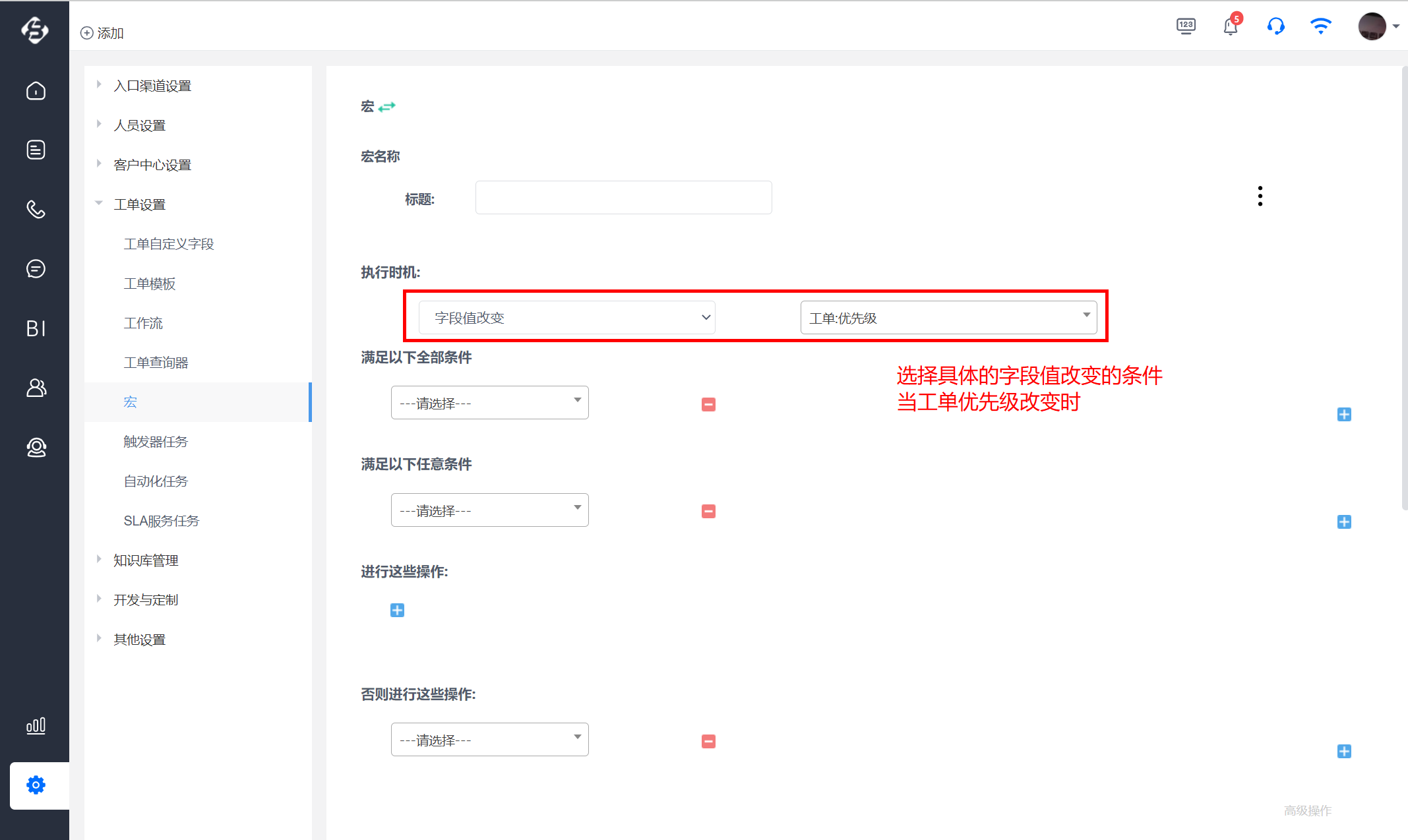
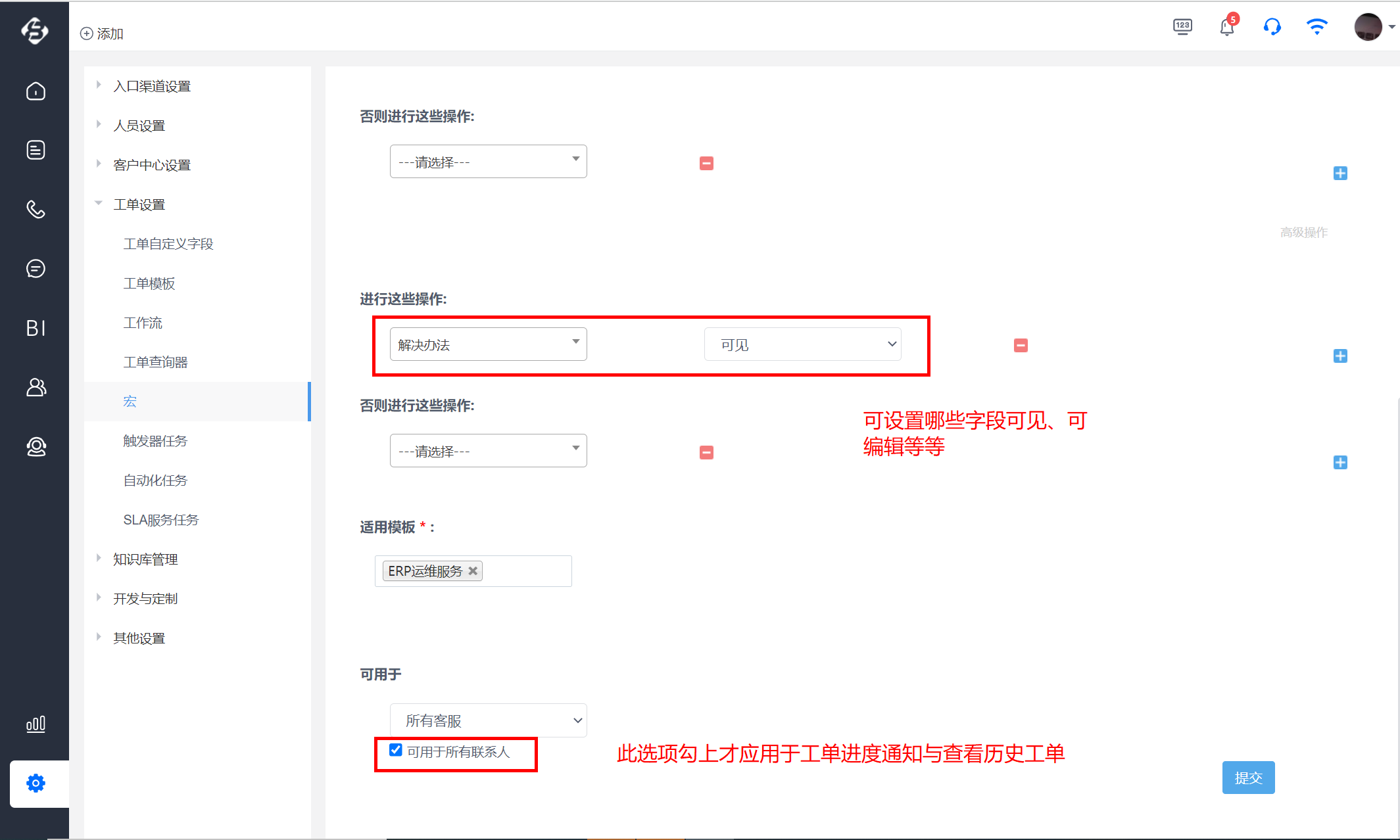
2.查看历史工单及工单进度通知页面支持字段值改变宏
场景描述:客户可在工单进度通知页面和查看历史工单页面根据产品、问题类型等等可以设置显示不同的字段信息
功能详情:在宏配置当中可以配置字段值改变宏,实现不同条件下,显示不同的字段。目前操作中只支持:单行文本、多行文本、下拉、级联。如下图配置


3.资产表级联外部扩展字段支持占位符
场景描述:当帮我吧和外部系统做数据对接时,对接过来的级联字段类型,当回传当前选中项给外部系统时,一般需要回传该选项对应的外部系统ID,可以在触发器中通过{{ticket.XXX1.XXX2.external_id}}(其中XXX1为表单的唯一标识,XXX2为表单中级联字段的唯一标识)引用该值;
功能详情:如图,在“工单资产表单”中添加级联字段、勾选开启“设置外部选项ID”,并且添加级联字段的内容和设置对应的外部扩展ID,在数据内添加对应数据。配置后,在系统内可以使用{{ticket.XXX1.XXX2.external_id}}(XXX1为表单的唯一标识,XXX2为表单中级联字段的唯一标识)占位符,进行引用。

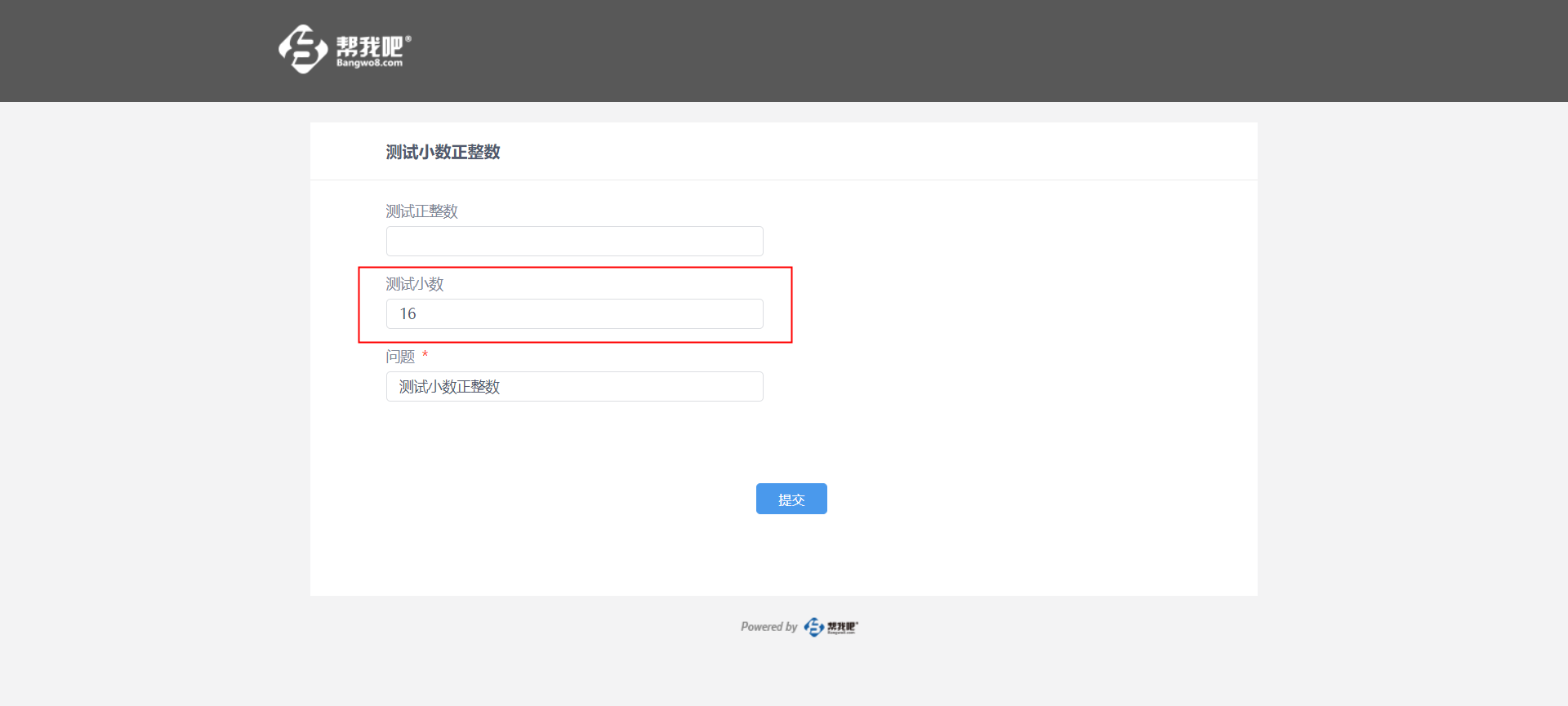
4.工单发布小数字段支持正整数
场景描述:工单发布页面的小数字段,支持输入正整数。
功能详情:如图。

【其他】
1.自定义入口增加小铃铛消息通知
场景描述:自定义入口发布展示给客户后,客户工单中有相关信息变化,可通过触发器配置触发时机给客户推送小铃铛通知告知客户有未读消息。
功能详情:如下图所示:
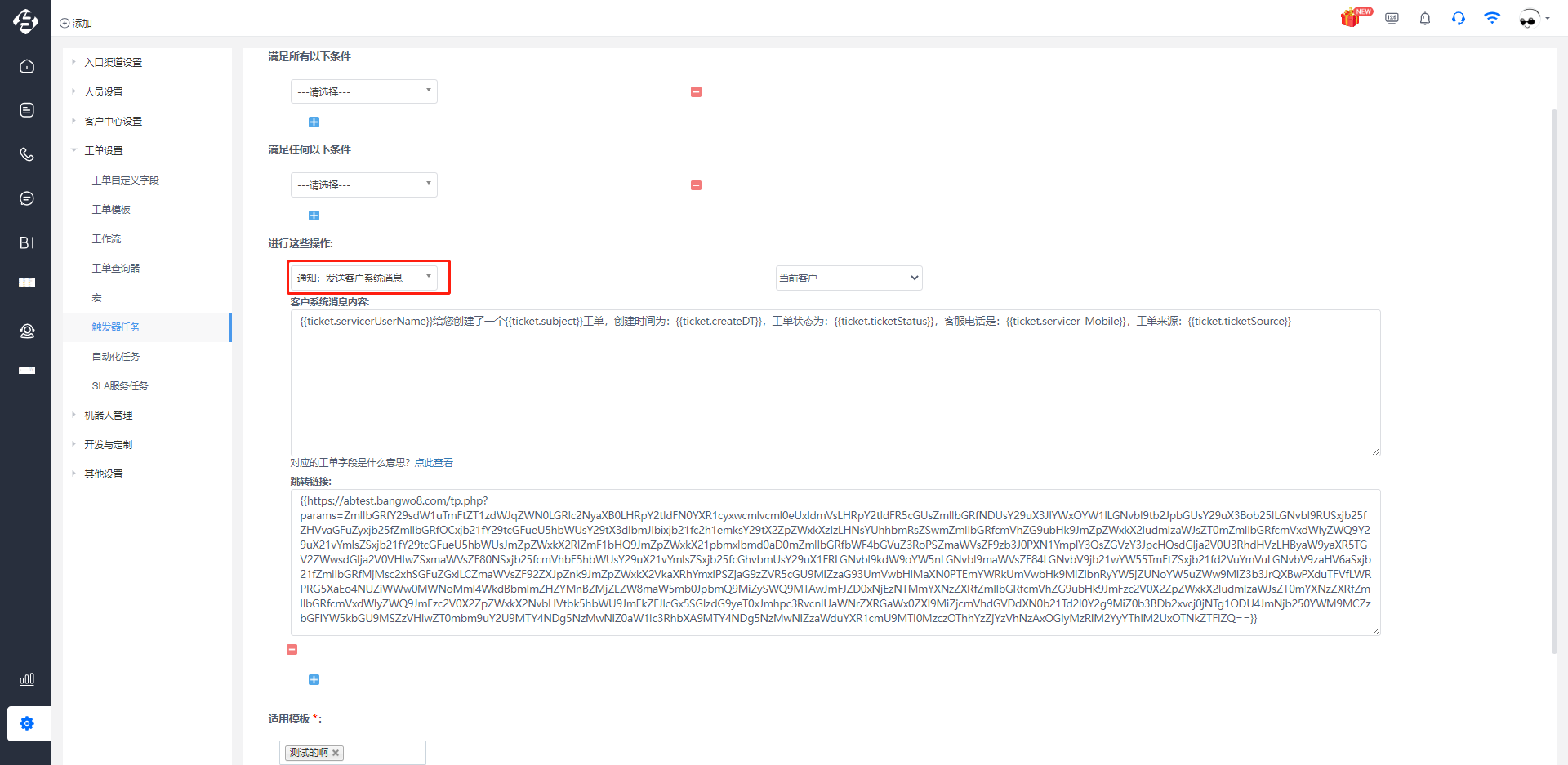
(1)在触发器中配置好相应的触发条件,然后操作中选择“通知“发送客户系统消息”,在内容中可以配置要通知客户的消息内容,跳转链接是当客户点击消息后跳转到的页面
【注意】:跳转链接是点击小铃铛中的消息后跳转到的页面,网页地址需要用{{}}括起来

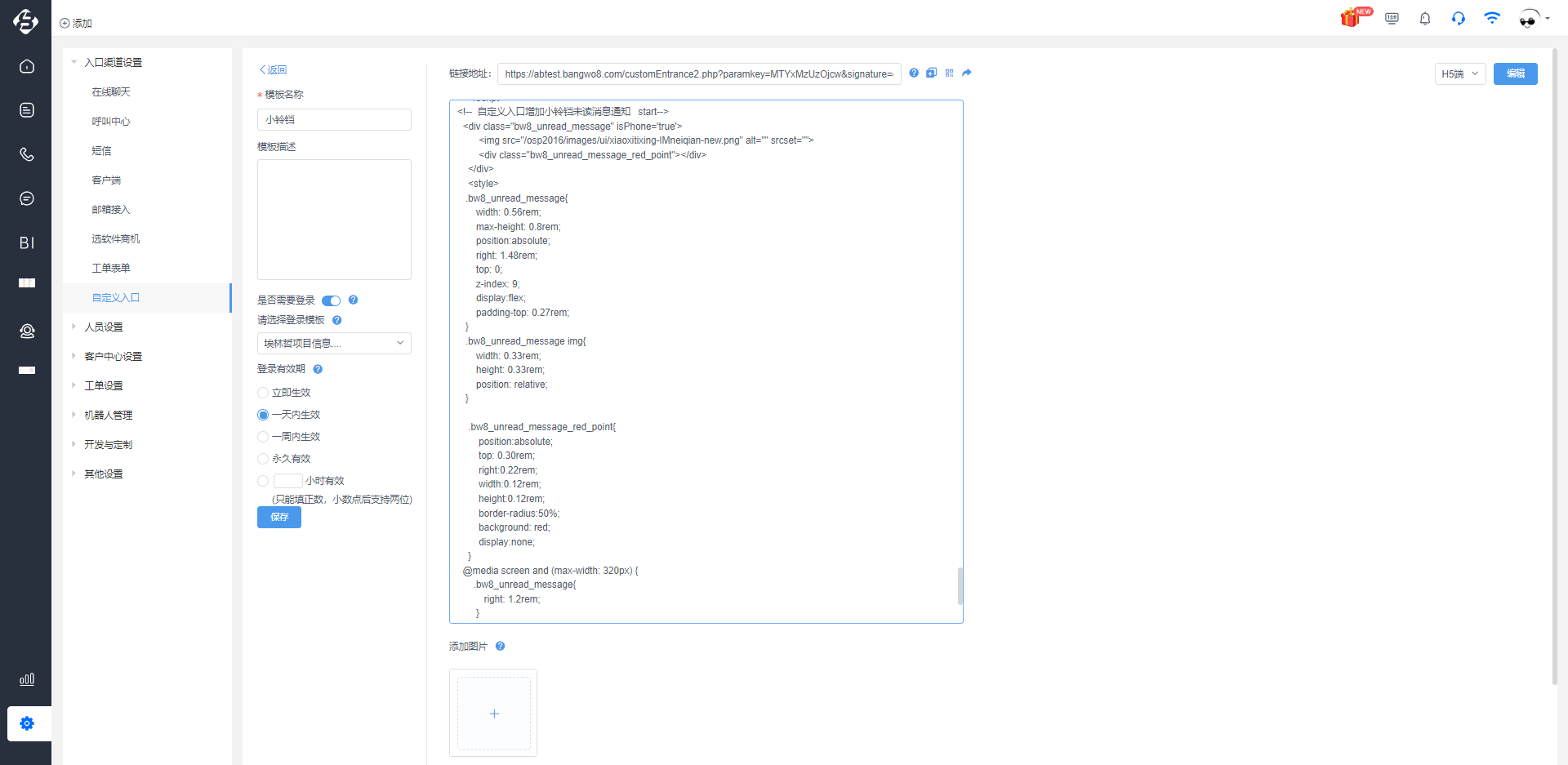
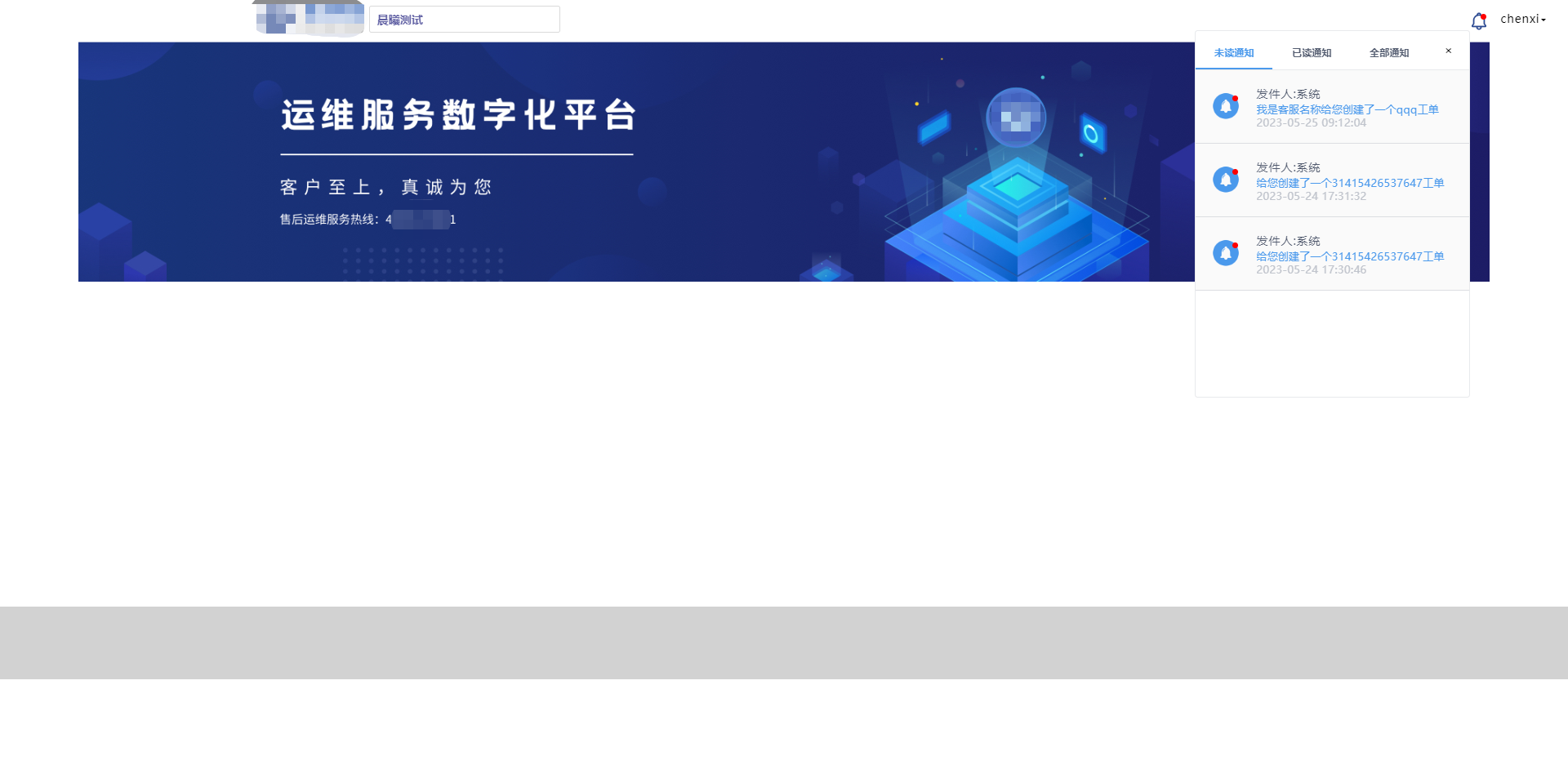
(2)配置好后打开自定义入口模板,将下方代码加入,加入后效果如下:


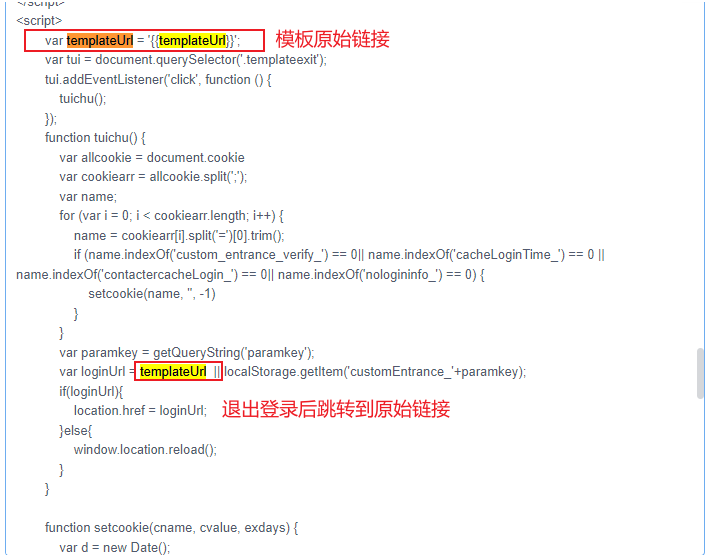
原来的模板代码中,这块代码需要做下修改:

小铃铛代码块如下:
<!-- 自定义入口增加小铃铛未读消息通知 start-->
<div class="bw8_unread_message">
<img src="/osp2016/images/ui/xiaoxitixing-IMneiqian-new.png" alt="" srcset="">
<div class="bw8_unread_message_red_point"></div>
</div>
<style>
.bw8_unread_message{
width: 24px;
height: 24px;
position:absolute;
right: 109px;
top: 17px;
z-index: 9;
}
.bw8_unread_message img{
width: 24px;
height: 24px;
position: relative;
}
.bw8_unread_message_red_point{
position:absolute;
top: 2px;
right:2px;
width:8px;
height:8px;
border-radius:50%;
background: red;
display:none;
}
</style>
<script src='/osp2016/im/js/strophe-plugins/custom_entrance_message_notification.js'></script>
<!-- 自定义入口增加小铃铛未读消息通知 end-->-
400-9979-858
-

-
